
Instagram Luncurkan Aplikasi IG TV, Video Bisa Hingga 1 Jam
Juni 24, 2018
Tips Memulai Bisnis di Instagram Sampai Mendapatkan Penjualan Pertamamu
Oktober 9, 2018Tutorial Membuat Grafik dengan Highchart.js dan Laravel | Dalam pengembangan sebuah project sering kali kita dihadapankan dengan rekap data dalam bentuk grafik. Grafik sangat baik dimanfaatkan untuk menyajikan data agar mudah dipahami oleh pengguna. Oleh karena itu, saya mencoba untuk memberikan tutorial membuat grafik dengan highchart dan laravel. Langkah-langkahnya sebgai berikut.
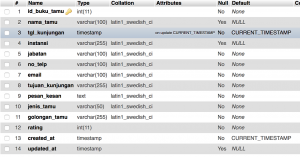
- Buatlah tabel buku tamu seperti gambar dibawah ini

2. Membuat Model Buku Tamu
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class BukuTamu extends Model
{
protected $table = 'buku_tamu';
protected $primaryKey = 'id_buku_tamu';
protected $guarded = [];
public static function getJumlahTamuJenisPerTahun(){
$tahun_awal = date('Y') - 5;
$tahun_akhir = date('Y');
$category = [];
$series[0]['name'] = 'dalam negeri';
$series[1]['name'] = 'luar negeri';
$j = 0;
for ($i=$tahun_awal; $i <= $tahun_akhir ; $i++) {
$category[] = $i;
$series[0]['data'][] = Self::where('jenis_tamu', '=', 'dalam negeri')->where('tgl_kunjungan','like', $i.'%')->count();
$series[1]['data'][] = Self::where('jenis_tamu', '=', 'luar negeri')->where('tgl_kunjungan','like', $i.'%')->count();
}
return ['category' => $category, 'series' => $series];
}
}
3. Membuat BukuTamuController
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class BukuTamuController extends Controller
{
public function grafik(){
$jml_tamu = \App\BukuTamu::getJumlahTamuJenisPerTahun();
return view('management.bukutamu.grafik', compact('jml_tamu'));
}
}
4. Menambahkan pada router grafik pada web.php
Route::get('bukutamu/grafik', 'BukuTamuController@grafik');
5. Membuat file view yaitu grafik.blade.php
Sebelumnya, Download Library Highchart terlebih dahulu disini
@extends('master')
@section('header')
<link rel="stylesheet" type="text/css" href="{{ url('assets/plugins/highcart/code/css/highcharts.css') }}">
@stop
@section('content')
<section class="content-header">
<h1>
Grafik Buku Tamu
</h1>
</section>
<section class="content">
<div class="row">
<div class="col-md-6">
<div class="panel panel-default">
<div class="panel-body">
<div id="jml_tamu"></div>
</div>
</div>
</div>
</div>
</section>
@stop
@section('footer')
<script type="text/javascript" src="{{ url('assets/plugins/highcart/code/highcharts.js') }}"></script>
<script type="text/javascript">
$(function(){
Highcharts.chart('jml_tamu', {
chart: {
type: 'column'
},
title: {
text: 'Perbandingan Berdasarkan Jenis Tamu'
},
subtitle: {
text: 'Per Tahun'
},
xAxis: {
categories: {!! json_encode($jml_tamu['category']) !!},
crosshair: true
},
yAxis: {
min: 0,
title: {
text: 'Jumlah'
}
},
tooltip: {
headerFormat: '<span style="font-size:10px">{point.key}</span><table>',
pointFormat: '<tr><td style="color:{series.color};padding:0">{series.name}: </td>' +
'<td style="padding:0"><b>{point.y:.1f}</b></td></tr>',
footerFormat: '</table>',
shared: true,
useHTML: true
},
plotOptions: {
column: {
pointPadding: 0.2,
borderWidth: 0
}
},
series: {!! json_encode($jml_tamu['series']) !!}
});
})
</script>
@stop
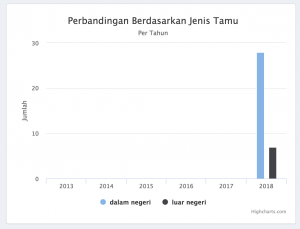
Hasilnya seperti pada gambar dibawah ini

Sekian tutorial membuat grafik menggunakan highchart dan laravel di blog ini semoga bermanfaat. jika ada pertanyaan mohon tinggalkan komentar.

